Picture this: you’re walking down Broad Street in Richmond, where every shop window vies for attention with its unique style and flair. Your website is a lot like these windows – a snapshot of your business that can either pull people in or have them pass by. Now, in the digital world, there’s a tempting buffet of trendy design elements that promise to make your site stand out. But here’s the catch – not all that glitters is gold in web design.
In this guide, we’re going to look at some popular website design trends that, despite their appeal, might not be the best choices for your business’s online presence. It’s like choosing the right ingredients for a classic Virginia stew – some things just don’t mix well. From background videos that can slow down your site to animations that are more distracting than delightful, I’ll walk you through why these trends can be troublesome and what you can opt for instead.
By the end of our chat, you’ll be equipped with insights to not just make your website look good, but also ensure it’s accessible, user-friendly, and primed for performance.
In this article:
Learn about web design trends that might look good but can cause problems. This guide helps you choose designs that are user-friendly, fast, and accessible. Perfect for businesses looking to make their site effective and engaging.
1. Background Videos: A Trend with Hidden Costs
Background videos on websites, often showcased prominently in the header section, have become a popular trend in the digital design world. They are intended to add a dynamic and visually engaging element to a site.
Here’s an example of a website I found that has a quick-moving background video:
Does this video help or hinder your understanding of this website’s purpose?
Understanding the Drawbacks of Background Videos
While background videos can be captivating, they bring along a host of challenges that can negatively impact your website’s performance and user experience. One of the primary concerns is the effect on website loading time. Videos, particularly high-quality ones, are sizeable files. Their inclusion, especially when set to auto-play on a webpage, can significantly slow down the loading process. In an online environment where speed is crucial for retaining visitors’ attention, a slow-loading site can result in increased bounce rates.
There’s also the aspect of mobile user experience to consider. Many visitors browse the internet on smartphones and tablets, where data usage is a concern. Background videos can consume more data and may lead to longer loading times on mobile devices, potentially leading to user frustration.
Additionally, background videos can pose challenges for users with disabilities. For those with visual and auditory impairments, these videos can be distracting and may even detract from the site’s content. This can create a barrier to the accessibility of your site.
Seeking Alternatives to Background Videos
Instead of relying on background videos, consider these alternative approaches to keep your website visually engaging without compromising performance and accessibility:
- High-Quality, Relevant Static Images: Use static images that are compelling and relevant to your message. These can provide a strong visual impact, similar to videos but without the heavy loading times.
- Cinemagraphs or Animated GIFs: These can serve as excellent substitutes for full videos. They add a subtle motion to your site, enhancing visual interest without significantly impacting loading times.
- Quality Content and Engaging Layout: Focus on delivering high-quality content with a clean, engaging layout. Effective content can engage your audience more deeply than visual gimmicks, encouraging exploration and interaction on your site.
By choosing these alternatives to background videos, you can ensure your site remains visually appealing while also being performance-efficient and accessible, offering a better experience for users and improved SEO.
2. Navigating the Downside of Complex or Hidden Menus
In the quest for originality, some websites have embraced complex or hidden navigation menus, a trend that seeks to infuse creativity into user interfaces. These designs often feature unconventional layouts, hidden panels, or artistic flourishes in place of traditional, straightforward menus.
In the example below, it’s hard to understand what pages are available to you and what move you should make next.

The Challenges of Complex Navigation
While aesthetically pleasing, such intricate navigation can inadvertently complicate the user experience. Visitors typically expect to find information swiftly and without effort. Complex navigation can obscure this path, leaving users lost and frustrated, potentially leading them to abandon the site altogether.
Accessibility is another major concern. Users with disabilities, particularly those relying on screen readers or keyboard navigation, may find these creative menus to be significant barriers. In an inclusive digital world, your website’s accessibility is paramount.
Furthermore, your website’s search engine optimization (SEO) could suffer due to complex navigation. Search engines favor sites that provide a seamless user experience, and intricate menus can hinder their ability to crawl and index your site effectively.
Embracing Simplicity in Navigation
To effectively counter the issues of complex or hidden navigation, embracing simplicity in your website’s navigation can be remarkably effective:
- Straightforward and Clearly Labeled Layouts: Opt for navigation layouts that are easy to understand and use. A clear, logically organized menu helps users find the information they need without confusion.
- Visible Navigation Elements: Ensure that your navigation elements are always visible and don’t require user interaction to be discovered. This approach caters to all users, regardless of how they interact with your site.
- Design with the User Journey in Mind: Create an intuitive flow in your navigation by considering the pages or information most important to your audience. Make these elements easily accessible from your main menu.
Focus on user experience over fleeting fads
Adopting a simple, user-friendly navigation strategy improves the experience for your visitors and enhances your site’s SEO performance, making it more approachable and easier to navigate for both users and search engines.
3. The Overuse of Animations in Web Design
Animations have become a popular tool in web design, used to add a layer of interactivity and visual interest to websites. They range from subtle hover effects to complex animated sequences.
Imagine, for instance, having to sit through this animation just to get to what you’re looking for:
The Complications of Excessive Animations
While animations can enhance the user experience when used sparingly, their overuse can lead to several issues. One of the most significant concerns is the impact on website performance. Excessive animations can slow down your site, particularly for users with older devices or slower internet connections, leading to a less than optimal user experience.
Performance isn’t the only issue. From an accessibility standpoint, excessive animations can be problematic. They can pose challenges for users with certain disabilities, such as those susceptible to seizures caused by flashing lights or individuals with attention disorders who may find constant movement distracting.
Also, overuse of animations can detract from your site’s primary content. Instead of guiding users through the site, excessive animations can become a distraction, pulling focus away from key messages or calls to action.
Embracing a Balanced Approach to Animations
To avoid these pitfalls, consider a more balanced approach to using animations on your website:
- Purposeful Animation Use: Ensure that each animation serves a clear purpose, whether it’s to draw attention to a key section of your site or to enhance the user interaction experience. Avoid using animations that don’t add value to your site’s functionality or user journey.
- Subtlety Is Key: Opt for subtle animations over complex or large-scale motion. This can include simple hover effects, gentle transitions, or micro-interactions that provide feedback to the user without overwhelming them.
- Prioritize Accessibility: Always keep accessibility in mind when incorporating animations. Provide options to reduce motion or pause animations for users who need a more static experience.
By thoughtfully incorporating animations, you can strike a balance between creating a dynamic user experience and maintaining a high-performing, accessible website. This approach ensures that animations enhance rather than hinder the overall effectiveness of your site.
4. Reconsidering the Use of Sliders and Carousels
Sliders and carousels, once a staple of web design for showcasing multiple pieces of content in a limited space, are increasingly being scrutinized for their effectiveness and user-friendliness.
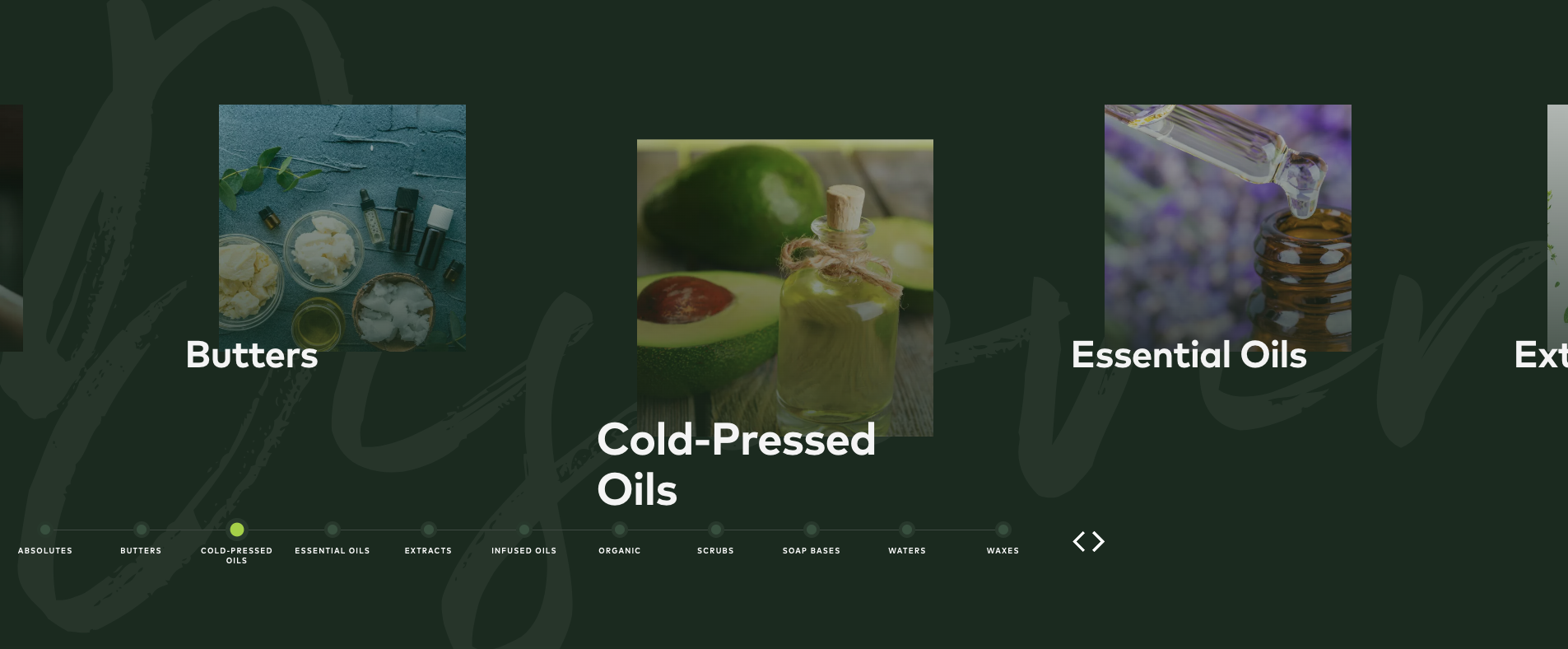
The example below is beautiful — there’s no denying that — but it hides away important information assuming the user will click each of those tiny green dots!

Why Sliders and Carousels May Not Be Ideal
Despite their popularity, sliders and carousels come with several drawbacks that can affect user experience and website performance. Firstly, there’s the issue of user engagement. Studies suggest that most website visitors tend to ignore slider content, especially if it looks like an advertisement. This phenomenon, known as “banner blindness,” can render sliders ineffective in capturing user attention.
From an accessibility standpoint, sliders and carousels pose challenges for users who navigate websites using screen readers or keyboards. The automatic rotation of content can be disorienting for some users, and the often complex navigation controls can be difficult to use.
Moreover, sliders can negatively impact your site’s load time, especially if they contain high-resolution images or videos. Slow loading times not only frustrate users but can also harm your site’s SEO as search engines prioritize fast-loading sites.
Effective Alternatives to Sliders and Carousels
Instead of relying on sliders or carousels, consider these alternatives to display content effectively:
- Single, Impactful Hero Image: Opt for a static hero image with a clear and compelling call-to-action. A well-chosen image can be just as effective in engaging users and guiding them toward desired actions.
- Grid Layouts for Multiple Items: Use grid layouts to showcase multiple pieces of content. Grids can be visually appealing and offer a more user-friendly way to display several items, allowing users to choose what they want to engage with.
- Content Hierarchy and Storytelling: Focus on creating a strong narrative or content hierarchy on your homepage. Guiding users through your content in a logical order can be more effective than rotating through content in a carousel.
By moving away from sliders and opting for these alternatives, you can create a more engaging, accessible, and performance-friendly website, ensuring your content resonates with your audience in a meaningful way.
5. The Drawbacks of Cursor and Scroll Hijacking
Cursor and scroll hijacking, where a website designer takes control of the scrolling behavior or cursor movements on a site, has emerged as a trend aimed at creating a unique browsing experience.
The site below uses a custom cursor that removes your traditional pointer and replaces it with a circle that changes size and color depending on where you move it:
Understanding the User Experience and Accessibility Issues
While the intent behind cursor and scroll hijacking might be to offer an innovative and interactive experience, this design choice can lead to significant usability and accessibility problems. The primary issue is that it disrupts the expected behavior of a website. Users generally have a clear understanding of how scrolling should work, and altering this can lead to confusion and frustration.
For individuals with disabilities, especially those who rely on predictable navigation for using the web, hijacked scrolling can make a website nearly impossible to use. It poses a barrier to accessibility, going against the principles of inclusive web design.
Furthermore, such design choices can also impact the overall performance and responsiveness of a site. Overridden scrolling behavior often requires additional JavaScript, which can slow down the site and negatively impact the user’s experience, particularly on mobile devices where resources are more limited.
Prioritizing Standard Scrolling and Cursor Movements
To ensure that your website is user-friendly and accessible, it’s important to adhere to standard practices in web design:
- Stick to Conventional Scrolling: Maintain the standard scrolling behavior that users are accustomed to. This consistency helps in creating a seamless and intuitive user experience.
- Focus on Content and Navigation: Instead of relying on gimmicks like scroll hijacking, focus on delivering quality content and easy-to-use navigation. This approach ensures that all users, regardless of their abilities or expectations, can easily access and enjoy your site.
- Optimize for Performance: Ensure that your website’s performance is optimized, particularly for mobile users. This includes minimizing the use of heavy scripts and maintaining a responsive design.
By avoiding cursor and scroll hijacking and focusing on a standard, user-centric design approach, your website will be more accessible, perform better, and provide a more enjoyable experience for all visitors.
Steering Clear of Trends and Setting Up for Success
Navigating the ever-changing currents of website design can be akin to finding your way through the bustling streets of Richmond during rush hour. It’s easy to get caught up in the latest trends and flashy design choices, but as we’ve explored, not every trend is conducive to creating a successful, user-friendly website. The key is to find a balance – a website that’s both aesthetically pleasing and functional, accessible to all, and optimized for performance.
Embrace website designs that are more than just a trend. Choose functionality, accessibility, and performance for long-term success.
At RVA Site Co., we understand the allure of these trends, but more importantly, we recognize the pitfalls they can bring. Our expertise lies in crafting websites that stand the test of time, focusing on user experience, accessibility, and performance rather than fleeting design fads. By partnering with us, you’re choosing a path that avoids the common pitfalls of trendy but troublesome design elements. We’re here to ensure your website not only looks great but also delivers an exceptional experience to every visitor.
Why do so many businesses choose RVA Site Co.?
- Expert Guidance: We bring a wealth of experience in creating websites that strike the perfect balance between innovative design and practical functionality.
- Focus on Performance and Accessibility: Our approach ensures your site is fast, accessible, and SEO-friendly, aligning with both user needs and search engine requirements.
- Tailored to Your Business Needs: We understand that every business is unique, especially here in Richmond. We tailor our approach to meet your specific goals and audience, steering clear of one-size-fits-all solutions.
Don’t let your website be a mere follower of fleeting trends. Instead, let it be a leader in delivering a superior user experience, powered by sound design principles and expert execution. Reach out to RVA Site Co. today, and take the first step towards building a website that not only looks fantastic but is primed for long-term success. Together, we can create a digital presence that resonates with your audience and sets your business apart in the bustling online world.

